Skills
























Examples of screens/components I've made for my full-time job, a healthcare co-pilot ios/android
app
Tech Stack - React Native, Apollo Client 3, GraphQL, Docker, XCode, Android Studio, MobX
I have been a principal engineer in the onboarding flow, an audio/video playback recorder,
message threads, our user scoring system, most navigators

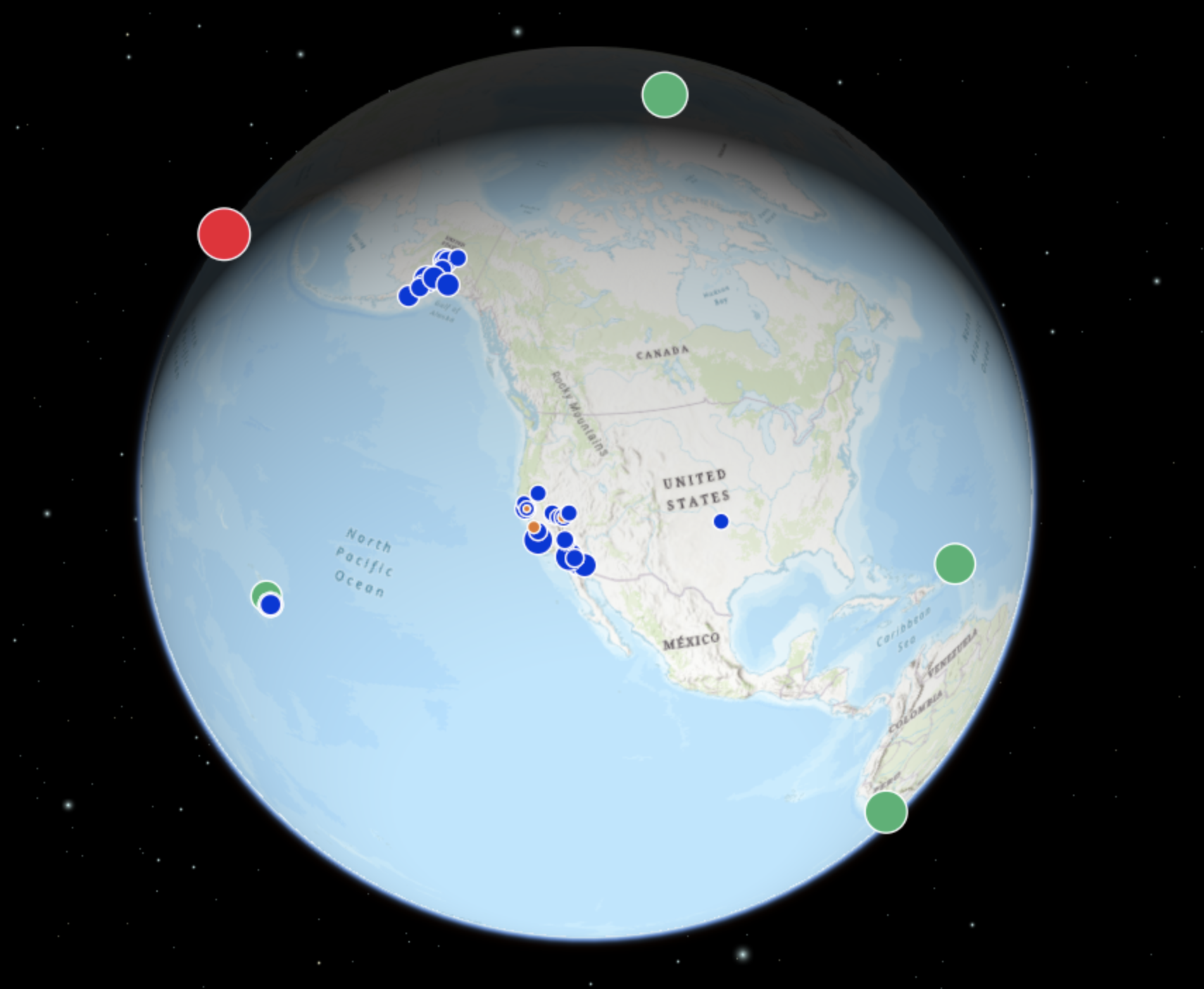
For my first front-end project, I combined ArcGIS's mapping and USGS's earthquake APIs to plot
earthquakes in real time using vanilla JS
Tech Stack - Javascript, Bootstrap, RESTful API
This project was built with four classmates. I managed the mapping API, requiring me to read
through ArcGIS's documentation to understand how to plot and manipulate points on the map.

At the beginning of 2021, I decided to finally transition from education to software development. I completed a web development bootcamp, was asked to stay as their teaching assistant, and have been employed as a mobile developer since December 2021. I work on a three-person engineering team, so I have been a principal engineer early in the app’s development. I have built many of its core features, I am the go-to bug fixer, and consult on refactoring code. When I started, there was actually only one other engineer, so I was forced to learn new concepts fast and implement them immediately, allowing me to improve my skills perhaps more quickly than other recent developer graduates.
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||